There are numerous free online instruments to handily recognize the advancements utilized in building a site. This is one of my top picks.
Wappalyzer
Offered by: wappalyzer.com (distinguish advancements on sites)
Wappalyzer is a program augmentation accessible for Google Chrome and Mozilla Firefox. It is utilized to distinguish the advances utilized in building a site.
Wappalyzer program augmentation distinguishes content administration frameworks (CMS), web worker, system, programming language, information base, libraries, textual style contents, web based business stages, investigation apparatuses and considerably more.
It is extremely simple to introduce the expansions and it will do the work for you.
How to introduce the expansion?
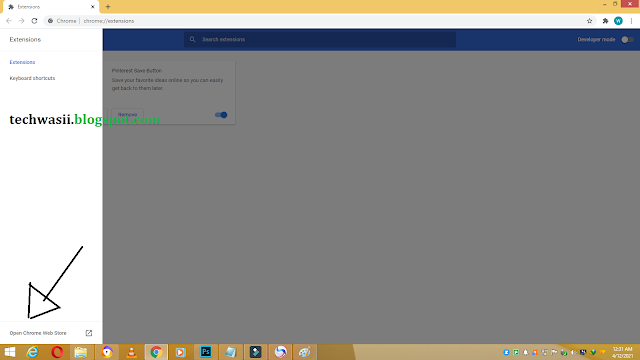
1. Go to your Chrome program - > settings - > more apparatuses - > augmentations
2. Snap Extensions
3. Snap Open Chrome Online Store.
4. Quest for "wappalyzer" and click on "add to chrome"
5. Open the site where you need to check the innovations used to make it.
Snap on the little expansion symbol in the correct corner of the program and you will find out about the innovations utilized behind this site.
check the advances behind the site
On the off chance that you need to know more, you can look at other free instruments accessible on the web for this reason.
Here I have recorded a couple of different instruments that can be utilized to recognize the innovations utilized in building a site.
Client Side Coding HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) and JavaScript are major parts to your site. They are as crucial for your site as sugar is to your cake. You can't collect a high level website without these parts, and your website specialist ought to be an expert in all of the three.